
Introduction
Semester 2 Computation in Design embarked us on a learning journey segmented into 4 parts, each with a unique element to be discovered.
The 4-part journey conducted in the form of workshops provided us with the foundation and fundamentals of computation in the world of design, waiting for us to explore more.
This website collates all the outcomes from in-class exercises and activities conducted.
My name is Dennis Fong, from BA Design Communication Y1. Enjoy!

Workshops 1 to 4
Over the semester I participated in 4 different workshops covering topics such as Creative Coding, Projection Mapping, Making, and Physical Computing. Here you will find some of the process documentation and deliverables that were created in small teams of up to 3 people or individually.

1 Creative Coding
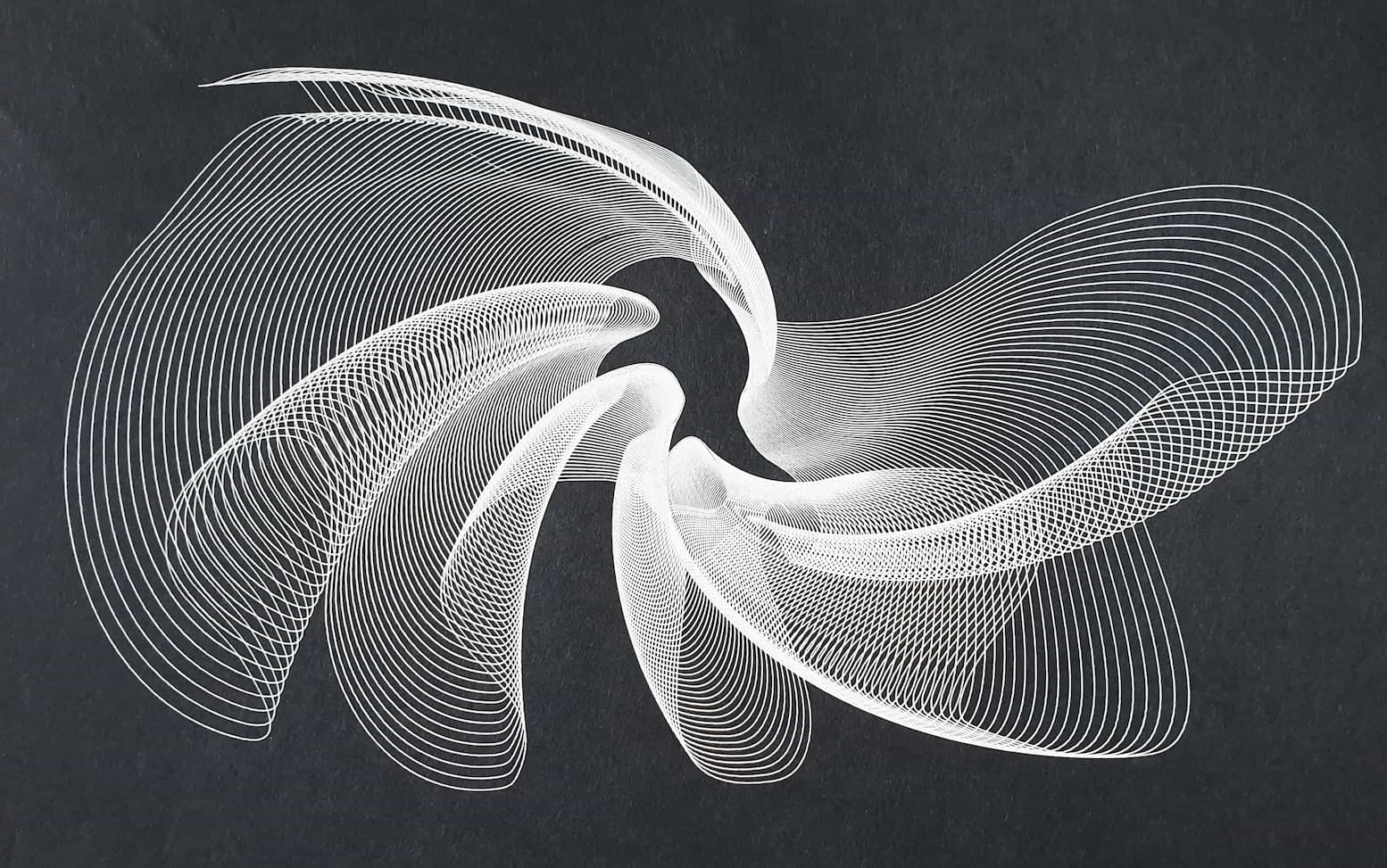
Axidraw: Blossom | Yin Yang
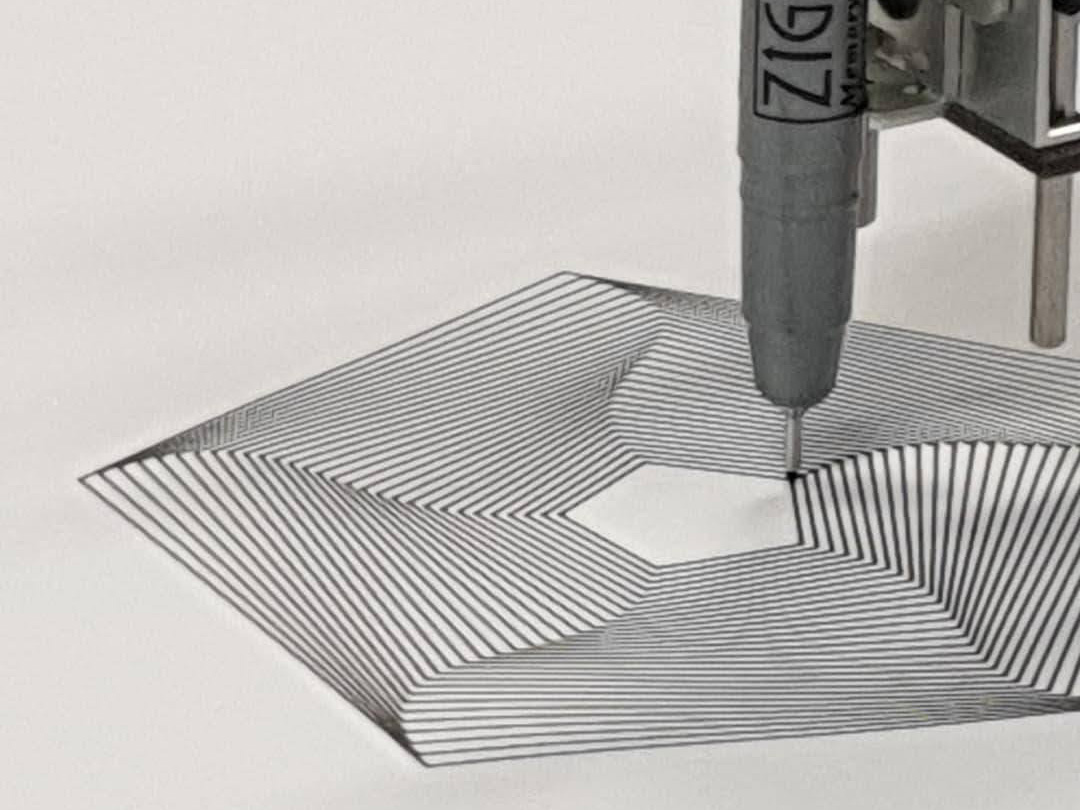
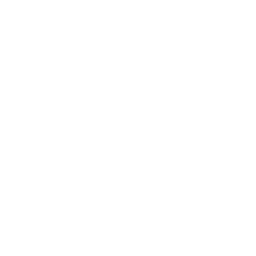
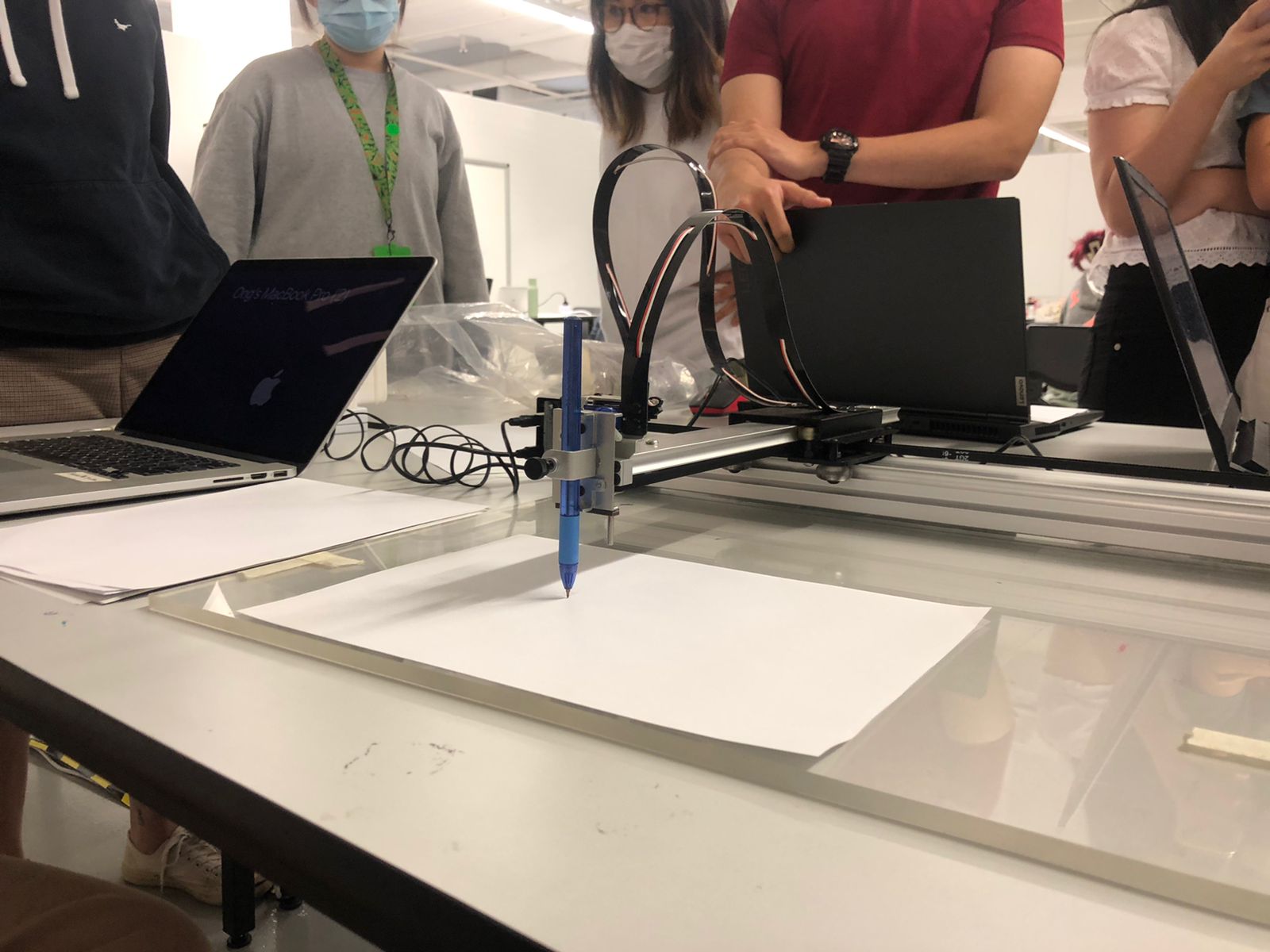
In our first workshop - Creative Coding, Andreas gave us options on different approaches to the project. Ranging from no code to moderate coding, we chose low code and decided to execute our outcome using the Axidraw pen-plotter.
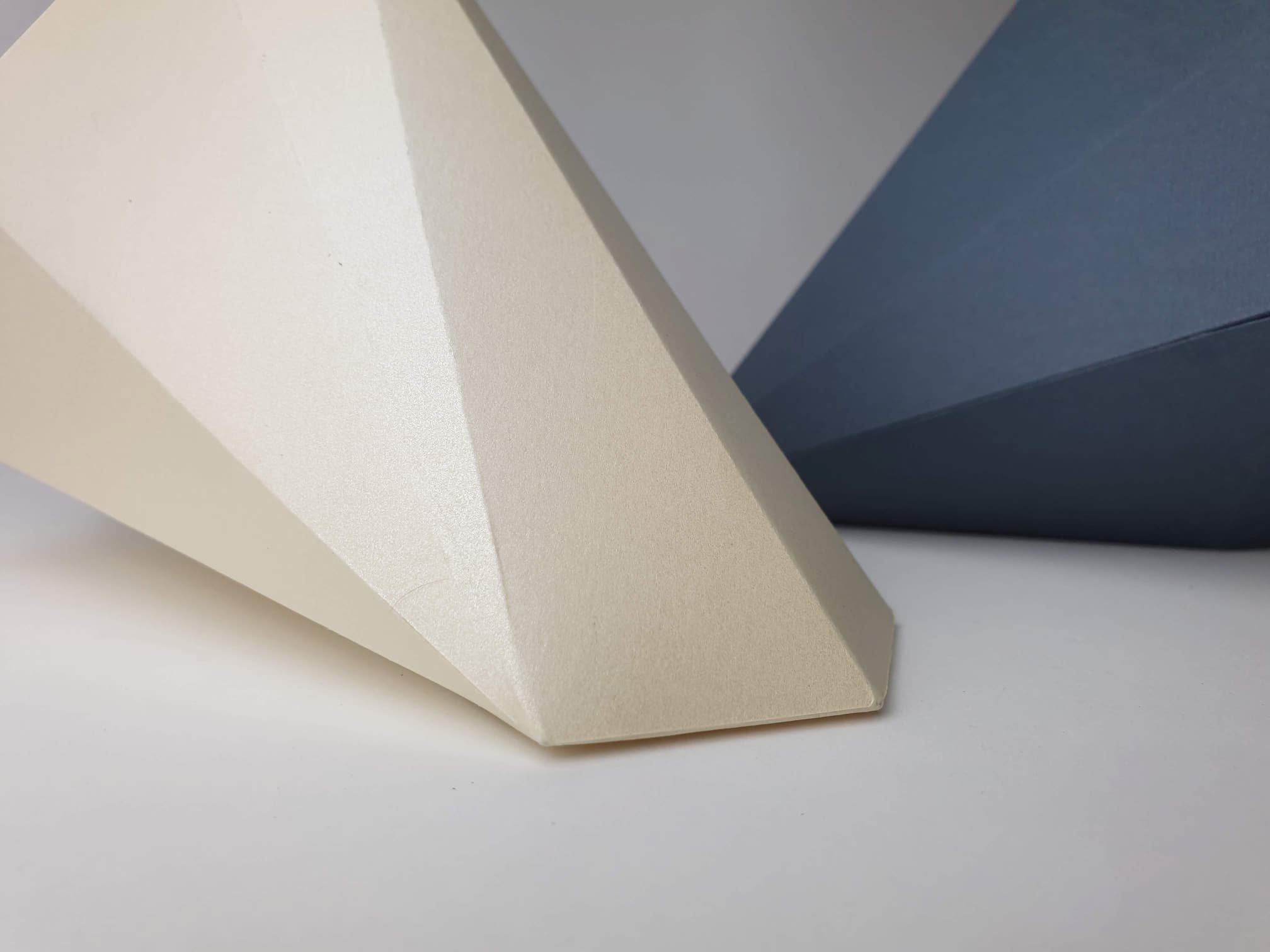
There are countless ways to create a unique vector image to be printed, the possibilities are endless. We have yet to explore even a few of them, we created ours using Processing and useful tutorials provided by Generative Hut.
2 outcomes have been documented here, "Blossom" and "Yin Yang". One thing I love about Axidraw is that there are so many ways for me to create generative art, each of them unique. Aspects like the drawing tools, canvas medium, and the pen-plotter settings will play primary roles in creating art that belongs only to you.
*Special Thanks to Andreas for being very patient with me constantly borrowing Axidraw plotter and giving useful advice.


2 Projection-Mapping
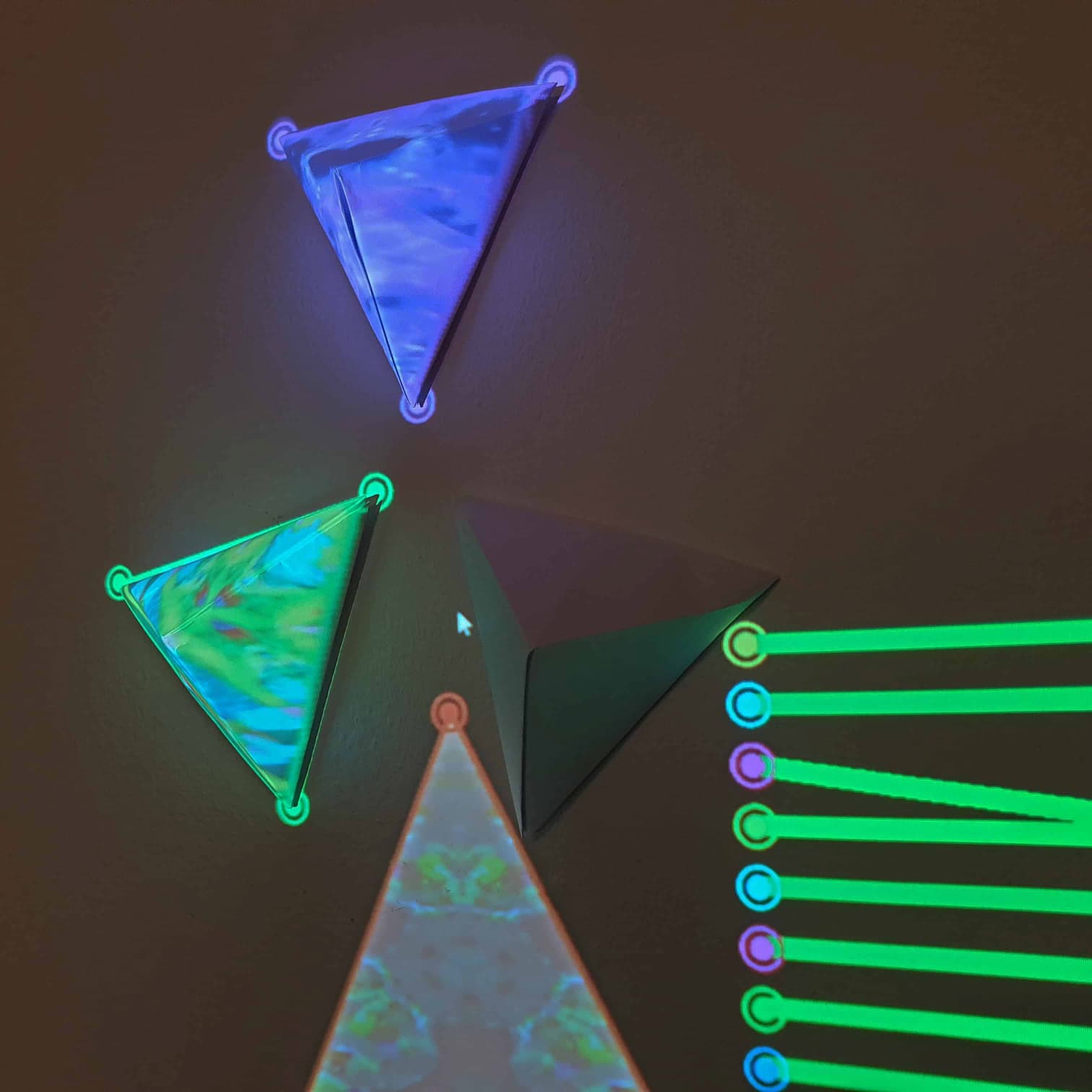
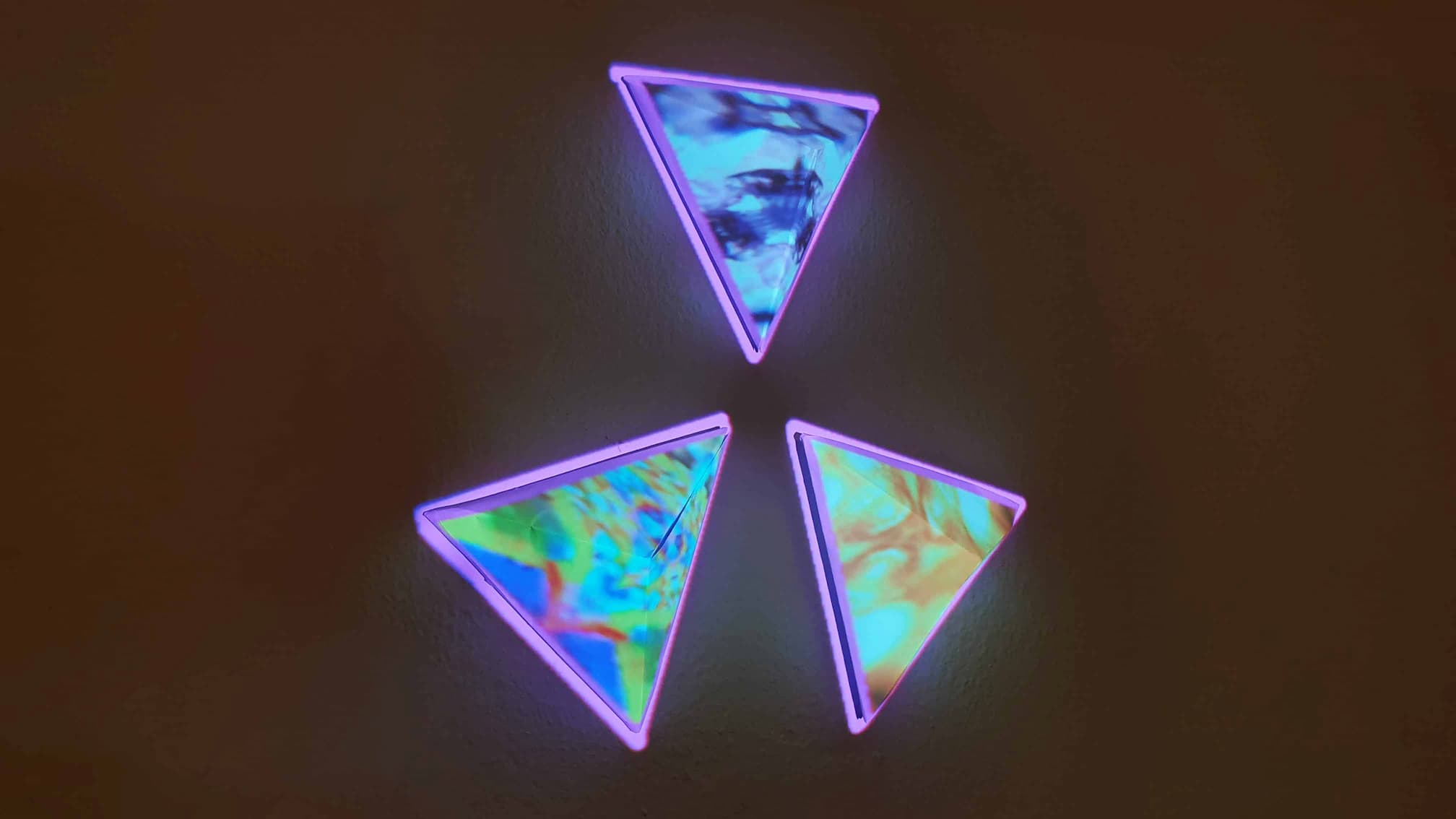
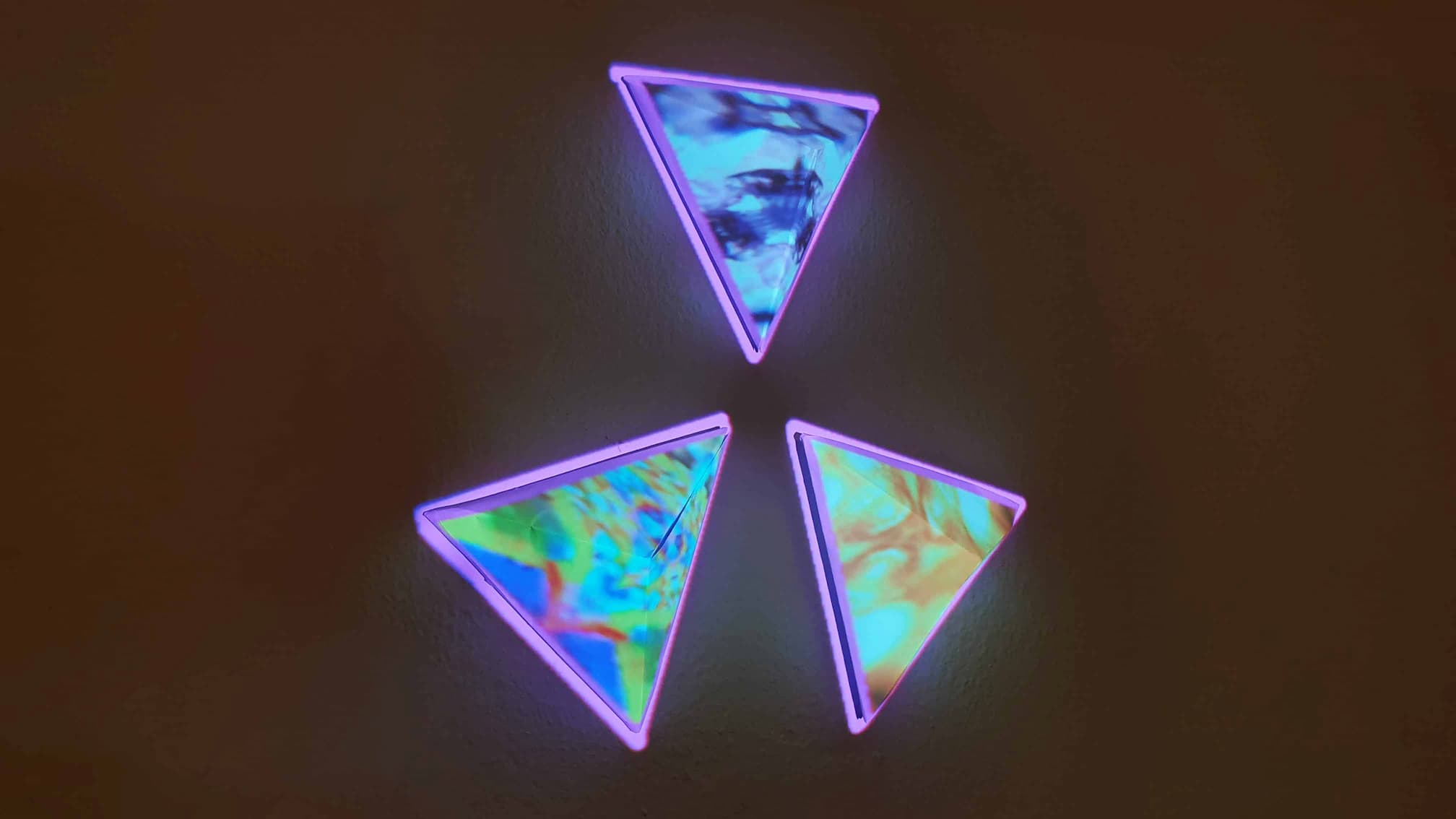
Screens: Triforce
Turning our attention to Joanne's workshop - Projection Mapping, which gave us an intriguing coverage of 2D motion graphics projection on 3D projects. It was astounding how p5.js allowed us to calibrate our motion graphics precisely on paper objects we created.
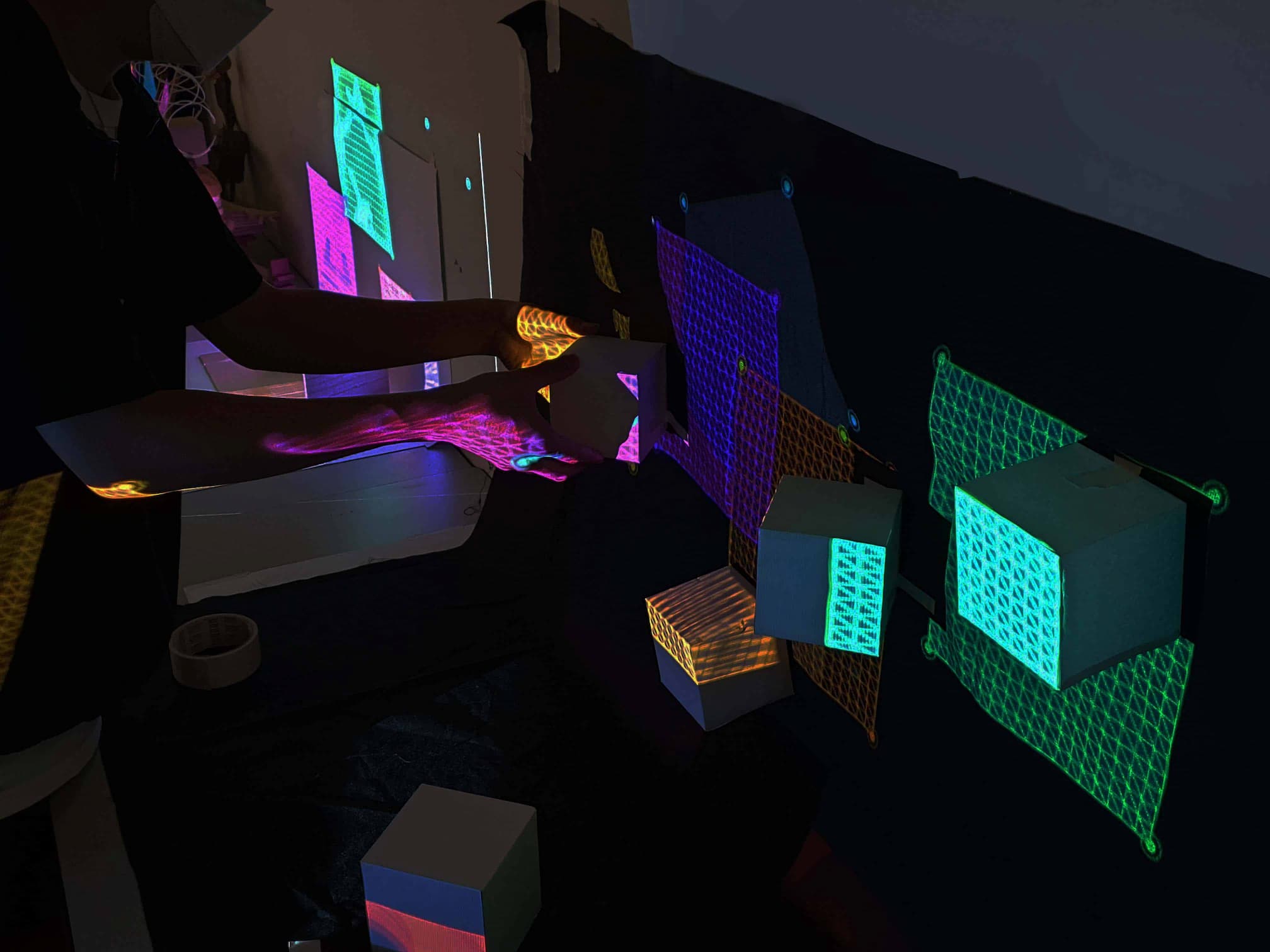
In order to produce the projected videos, they can be both coded or non-coded. The theme is jewellery, hence the projected images were of crystals and the 3D objects were gem-like. Furthermore, I love that the purple outlines had an outglow effect, with lighting bouncing off the wall. I named the project Triforce, signifying the 3 triangles with reference to the Zelda video games.
I found this project to be the most interesting because it can be used to tell a narrative or simply be curated to look cool and twist our view of perspectives.


3 Making
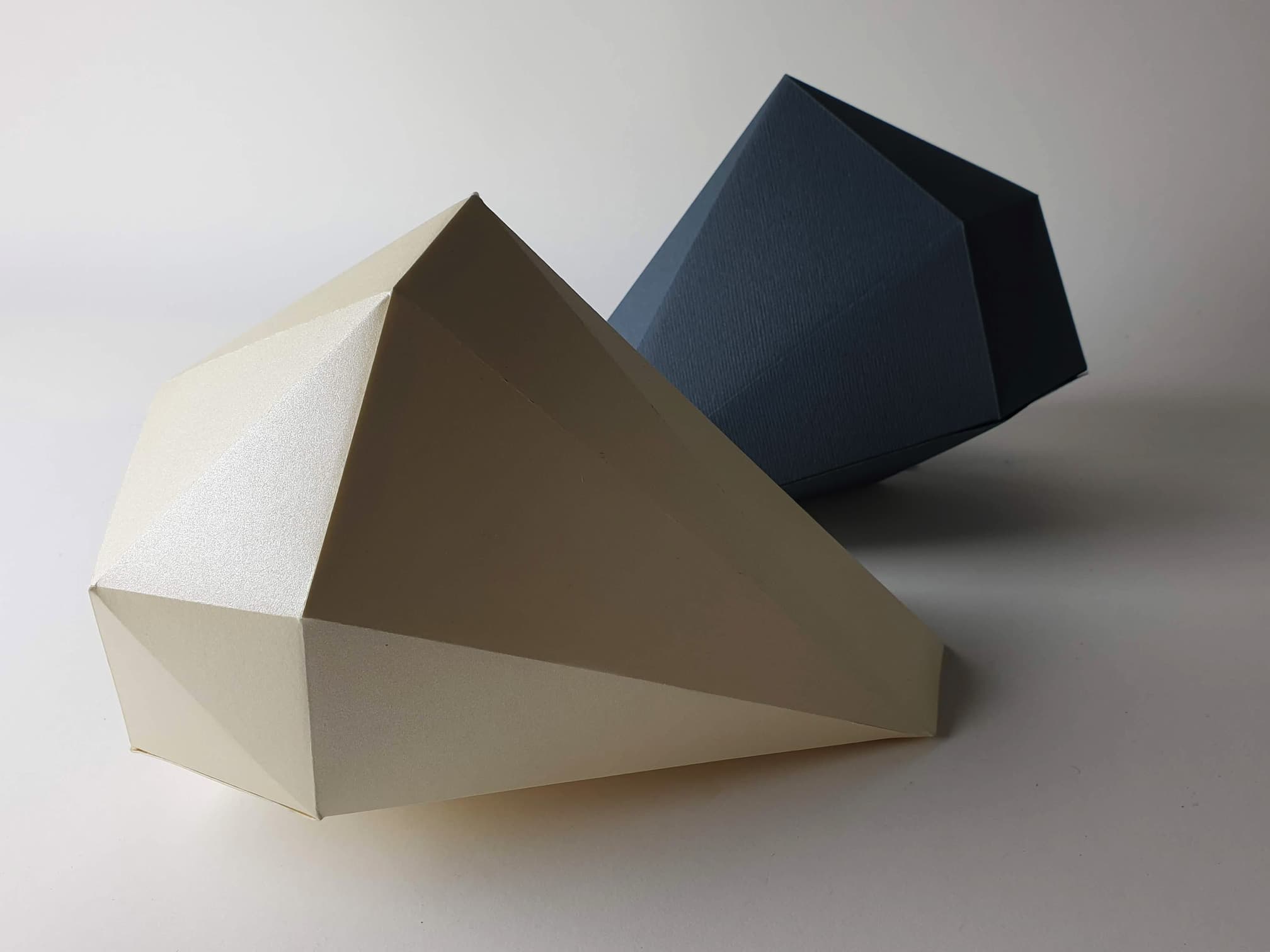
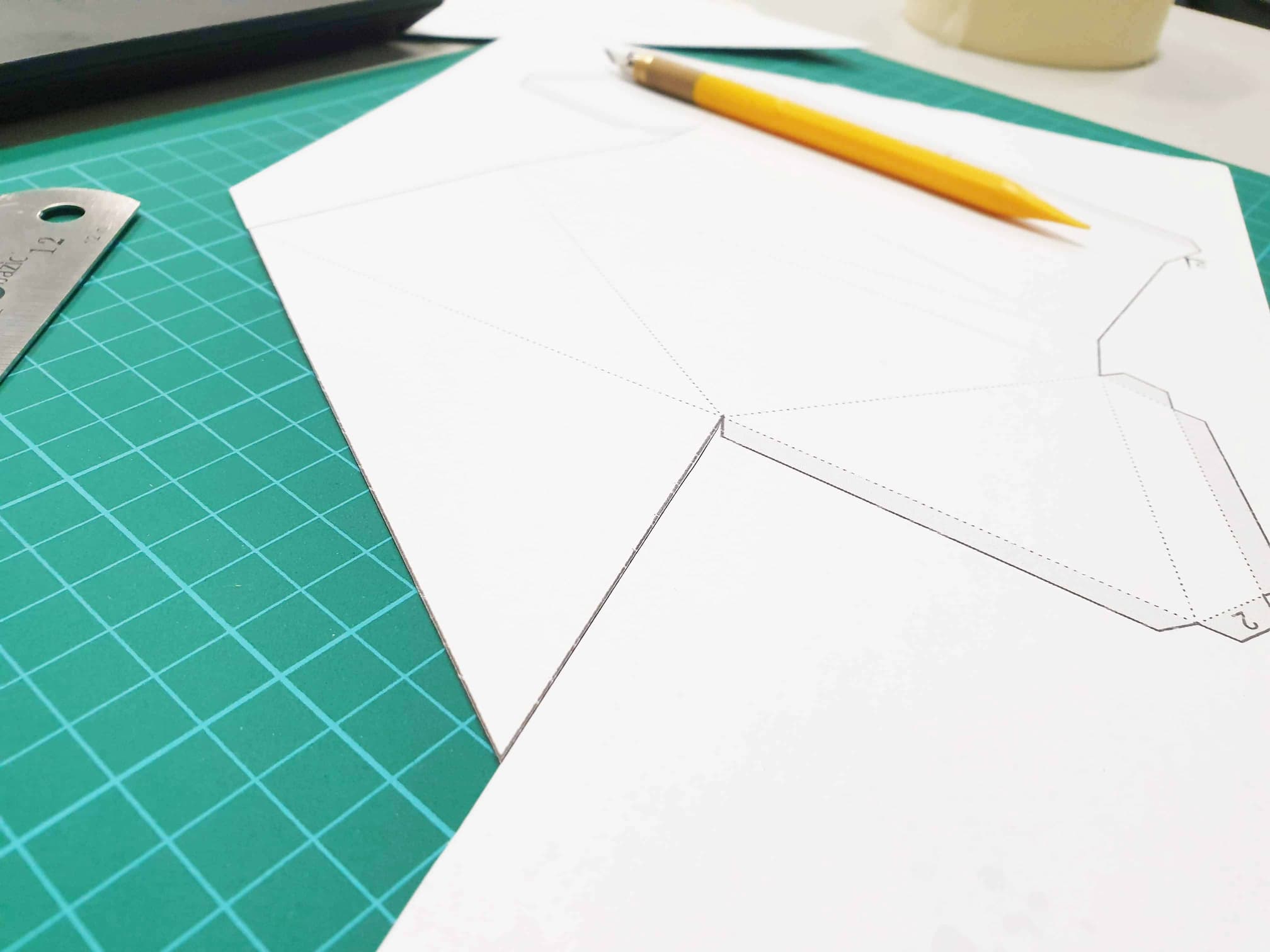
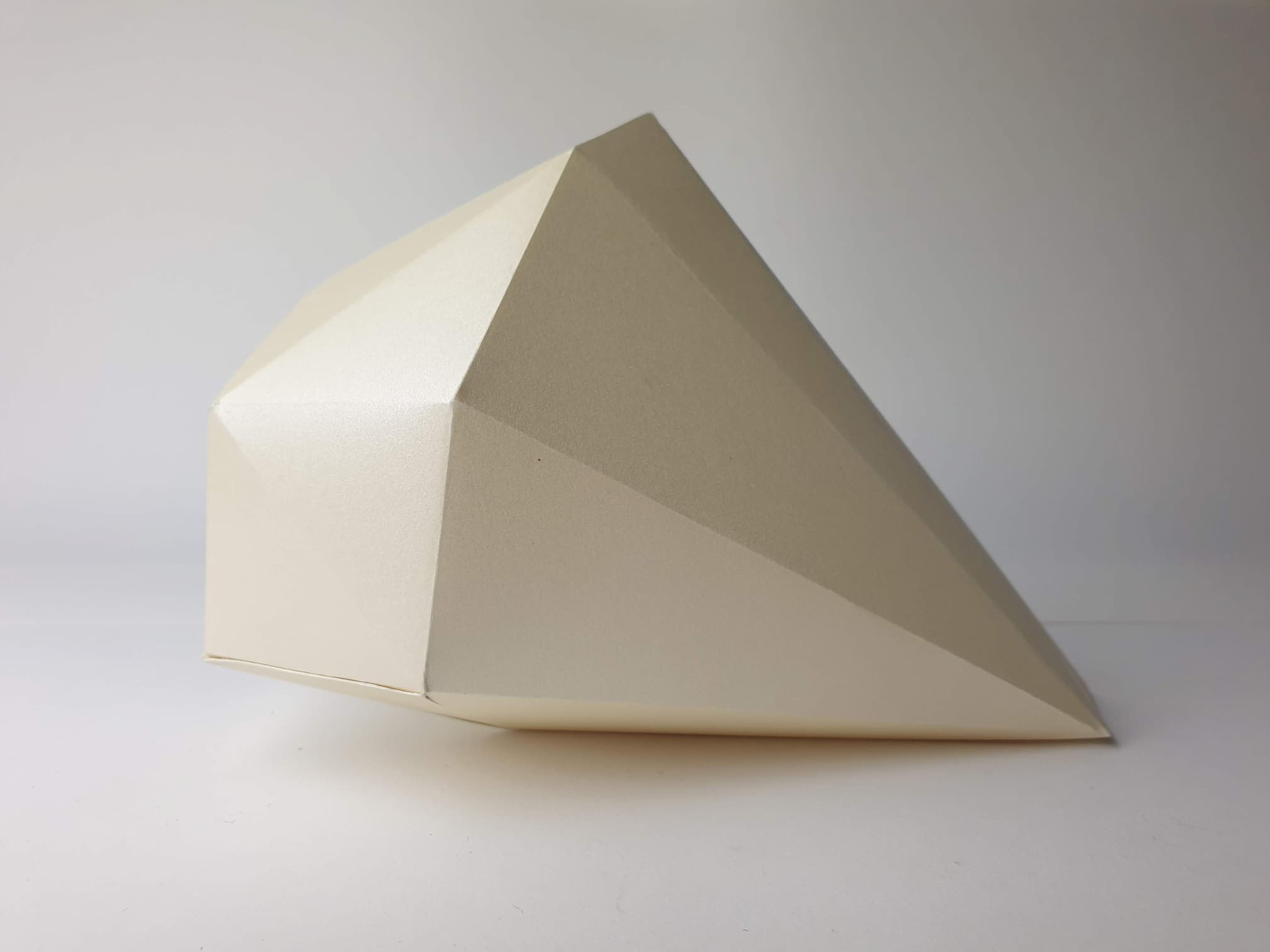
From Code to Thing: Beam of Light
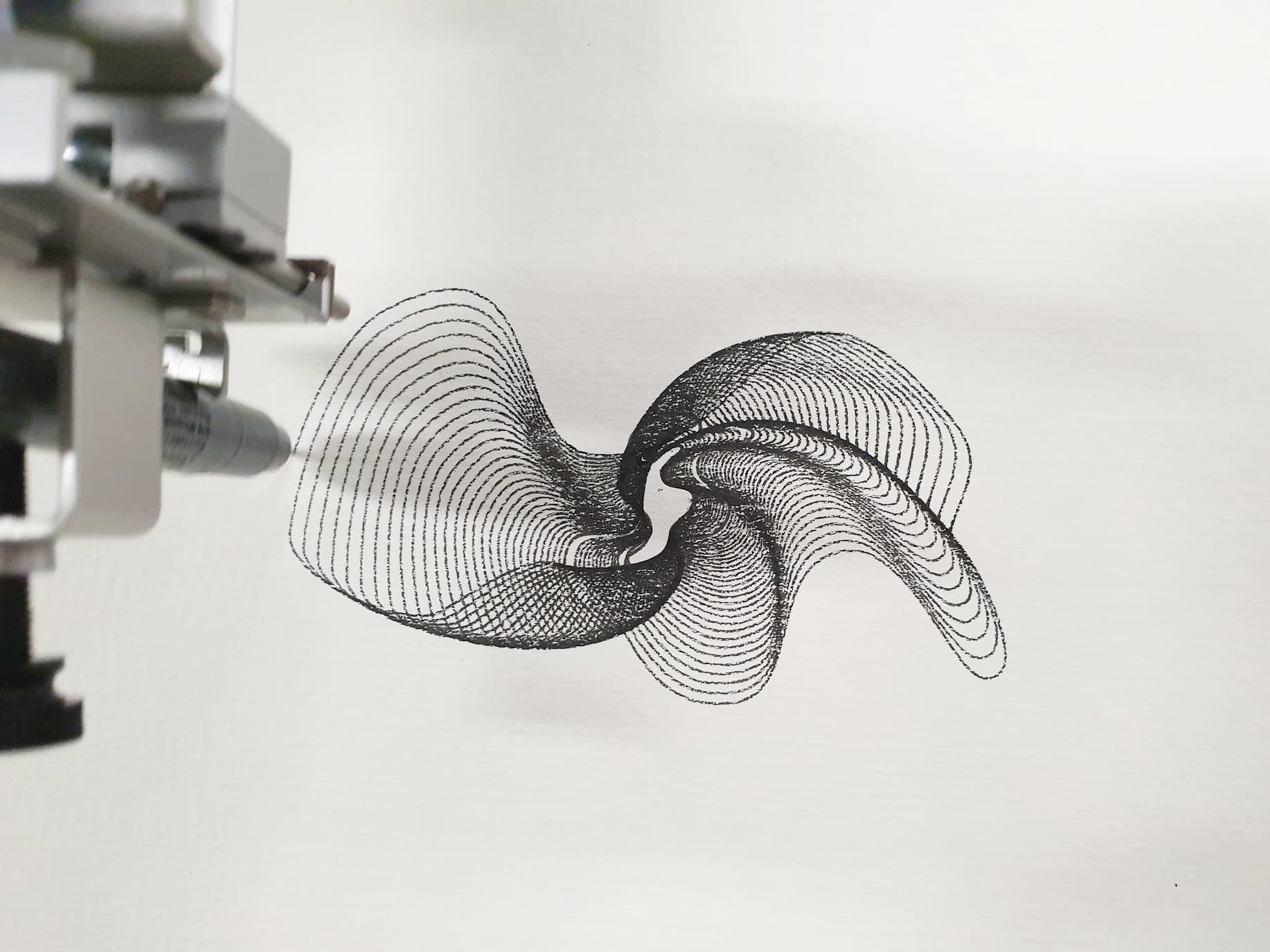
The Beam of Light is a 3D polygon created using p5.js and physically made using paper. The polygon emulates a light shining through the sky, produced using pearlescent paper to have a better representation of its name. The coordinated points were carefully pinpointed to create an asymmetrical pattern of my liking.
The Making project requires extra attention and care when it came to crafting the polygon. There were multiple aspects to be considered when cutting the paper model. The thickness of the paper and the scoring technique will affect the outcome greatly. It took me multiple attempts and sore hands to complete my polygons.
This project tested my patience and my attention to detail, I am glad that the result turned out decent.


4 Play
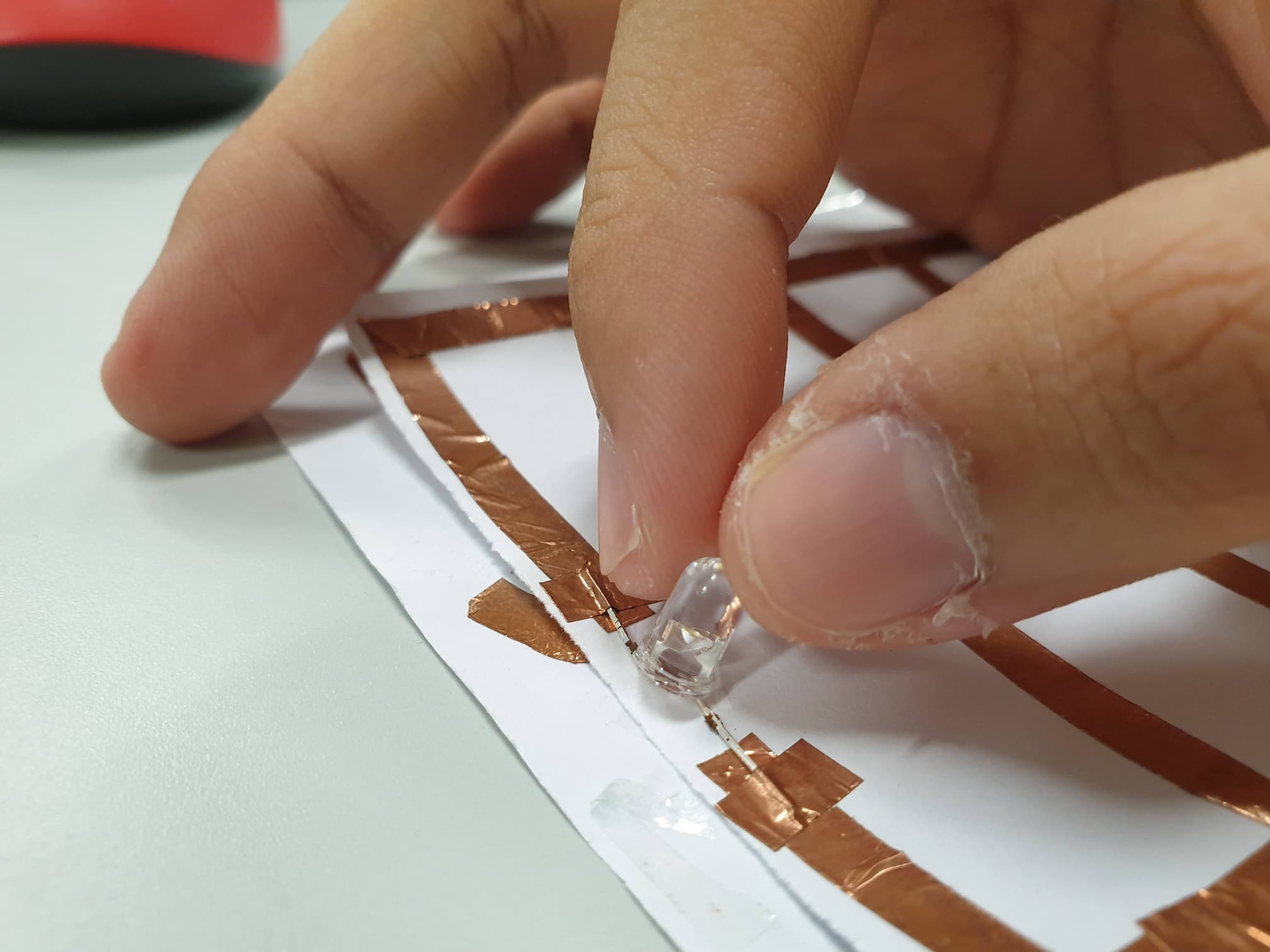
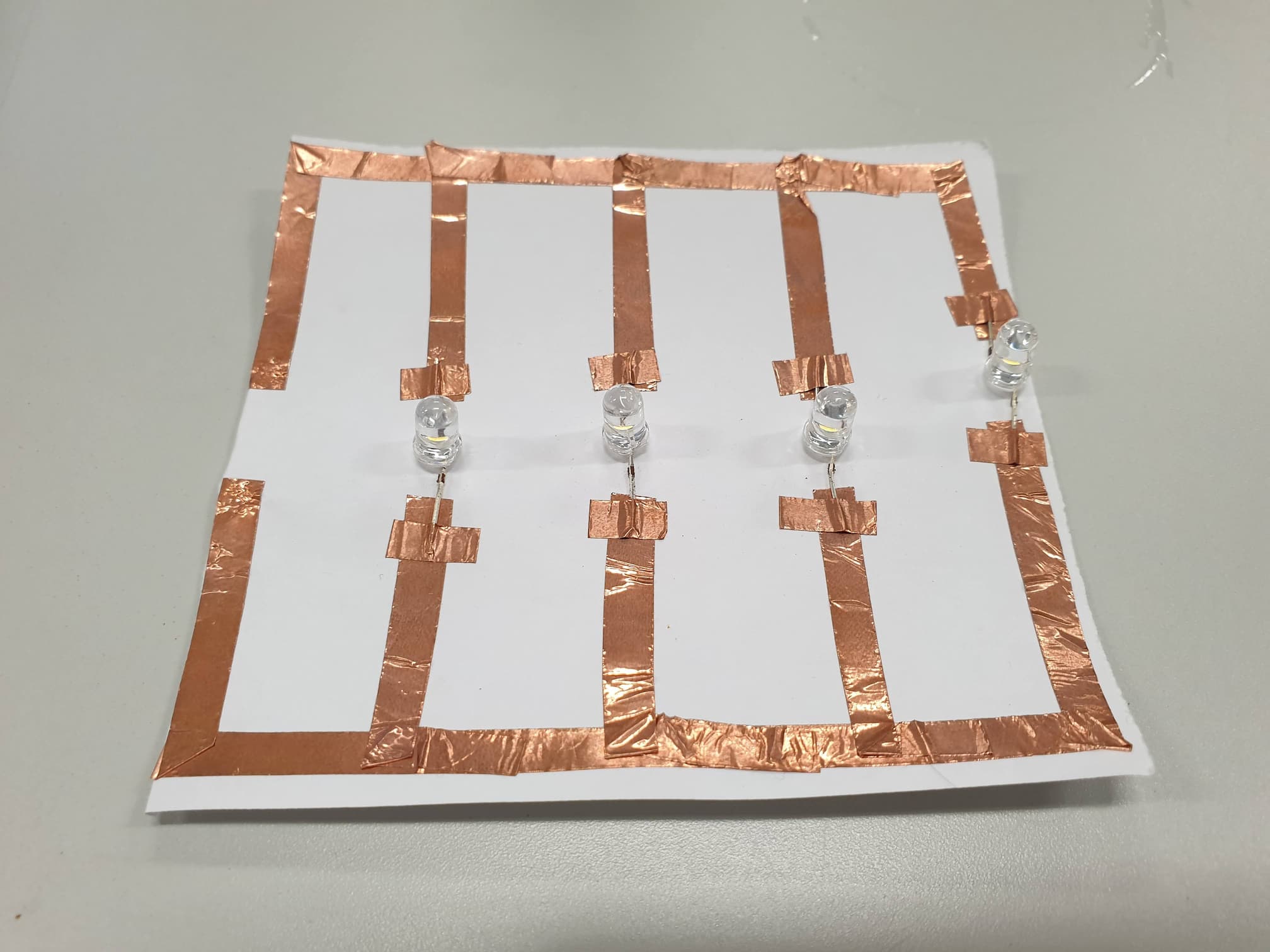
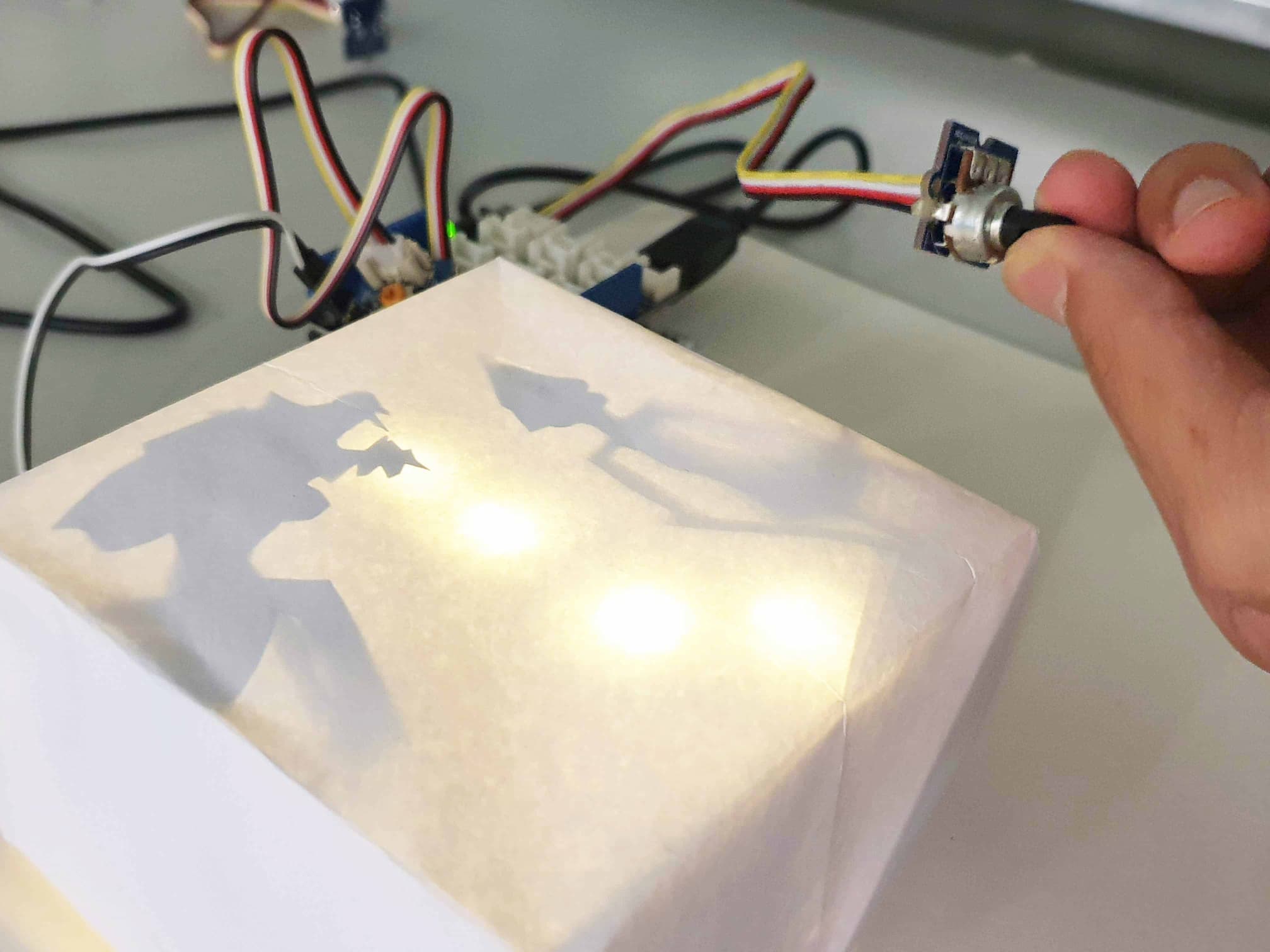
Physical Computing: Wayang
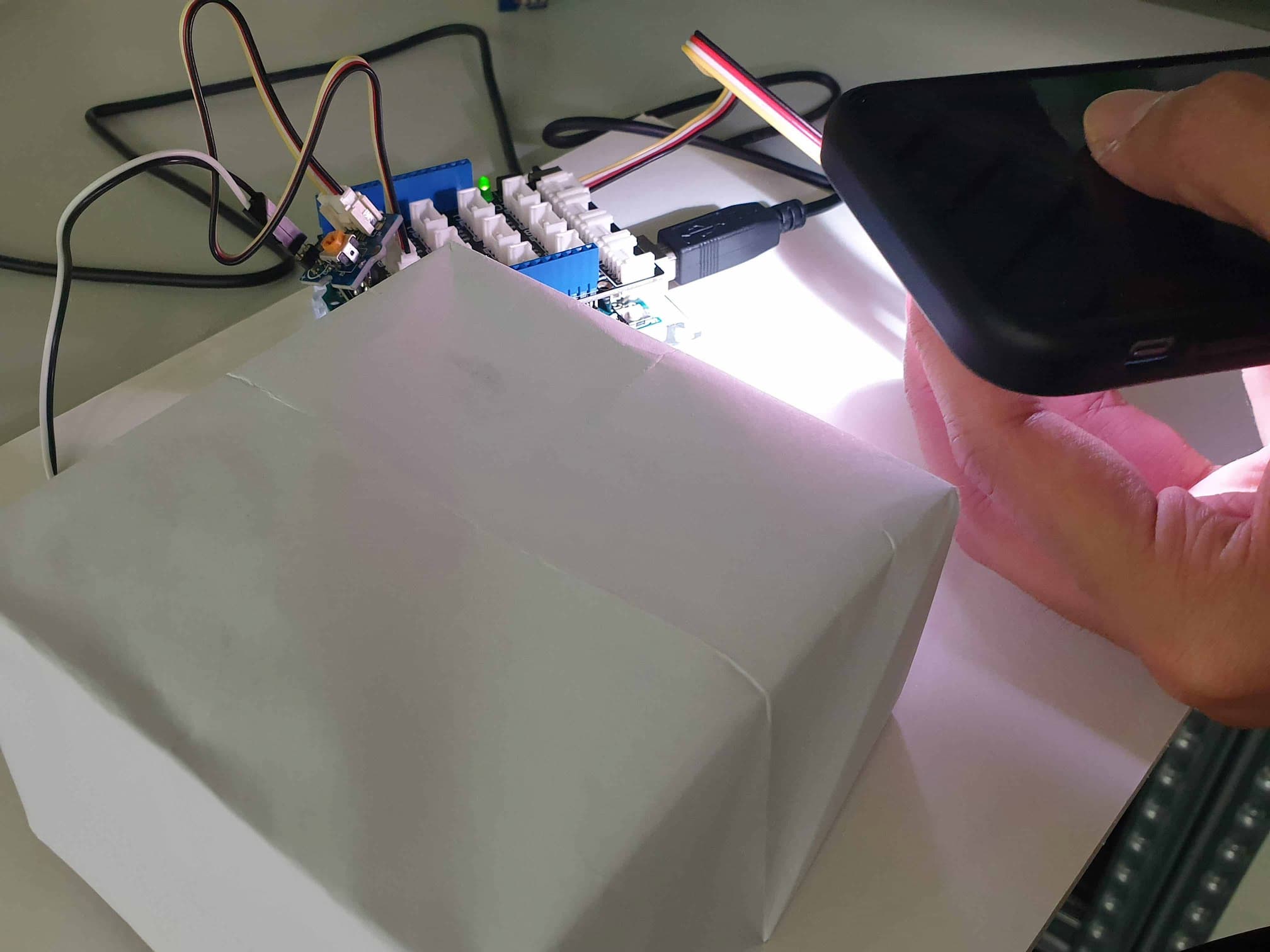
The project started with a concept that is very similar to "wayang", where shadows were cast from shining light. We created two characters, one human and one monster, with the human going into the battle. Andreas also introduced the Arduino Kit, encouraging us to implement fun ways to interact with our small little theatre.
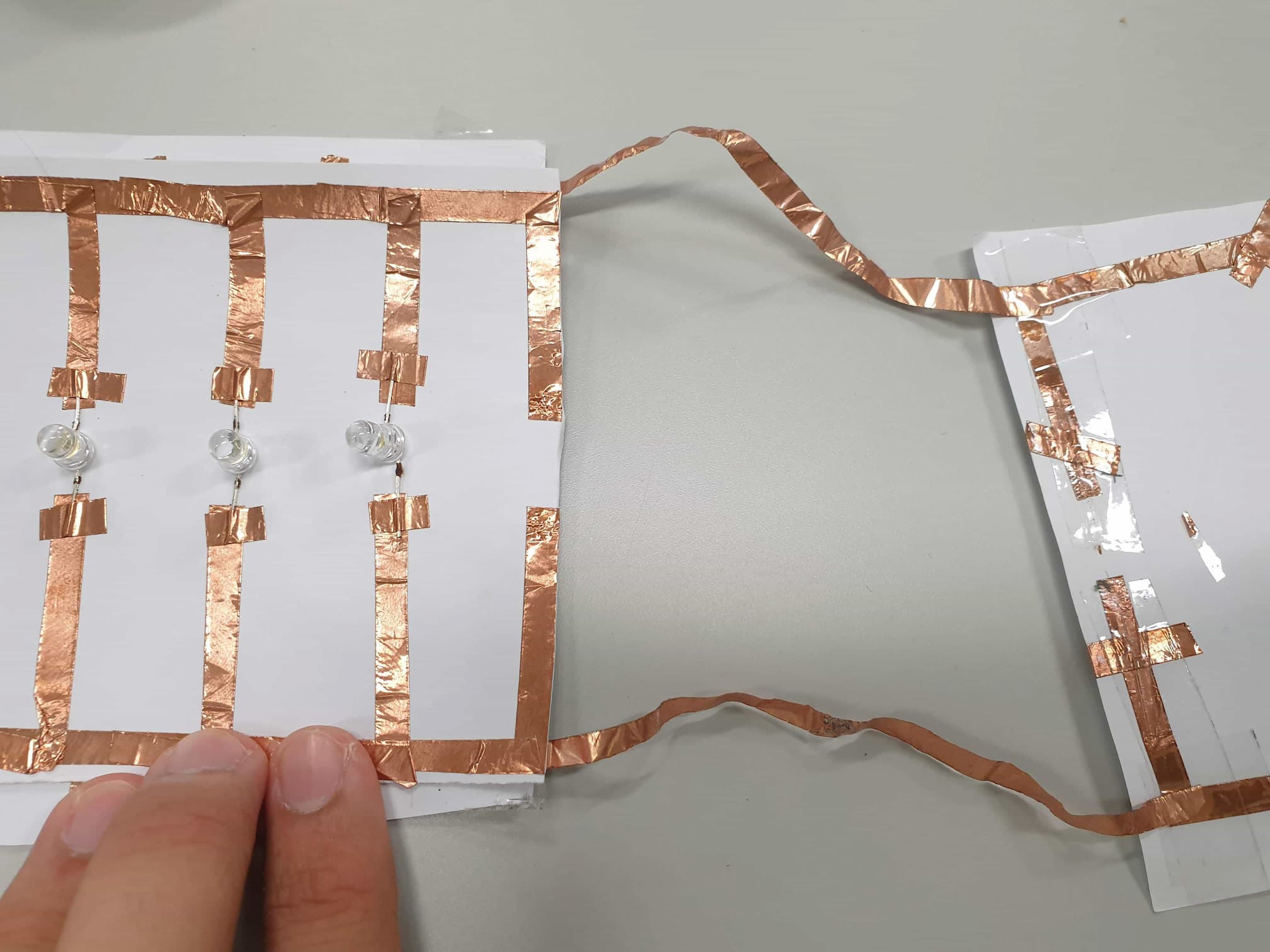
This project was fragile, with us rebuilding the circuit once after we built the prototype. The extra care towards preserving the circuit without damaging it might be frustrating but we managed to pull through. With the implementation of Arduino Kit, we felt that it became like a real shadow puppet show, and I felt that it is a good direction to go with if I ever had a chance to revisit this project.
I felt that the project could be improved in terms of the stability, additions of characters, and also a bigger facade/stage for the puppet show. For now, this will do.



Process
In my opinion, the whole learning process taught me a lot about myself as a designer and how I can approach each project with a concrete concept.
There are so many methods to achieve certain intended outcomes, that it would take more than a few semesters to explore each of them. It all comes down to
my willingness and passion to experiment with them. It is also critical to maintaining consistency throughout the design process to translate
the concept properly into reality.
Other than that, I have to learn how to work in a group environment. Even though I found that working alone
works better for me, a better generation of ideas and exchanges of opinion can occur if more initiatives were put into sitting down together and working on each of the projects.

attempt at Axidraw.

"I'm so done."
- Me throughout the semester




Conclusion
What have I learned over the course of this semester?
Aside from the technical aspects of the projects, I felt that learning about my attitude towards the project
and how I progressed throughout the learning journey stood out the most to me. I struggled to accept the initial outcomes
of the projects and I had to juggle hard trying the projects again because not all equipment were readily available to me.
Other than that, it is crucial to utilise every second available for us to do the projects while we can instead of "rewinding" time to do them again.
Furthermore, the group work dynamic is also another aspect that I had to learn to adapt to and create the most out of it.
Some of my most interesting findings this semester are:
I found that the translation from codes and computative input to thought-provoking outcomes were very interesting to me. Additionally,
the number of different approaches was crazy, for the lack of a better term. We can utilise tools like Python, Processing, Blender, and other software
that I have yet heard of, it is something that I think I shall pursue more during school break.
What are some of my achievements?
I am proud of all the work I did for this semester, each of them, and that is the spirit I stood by. I wanted
to create projects that I am proud of, and not leave it just because we moved past them already. I am most proud of the drawing
that Axidraw pen plotter made, it made me start to appreciate Generative Art more and more.